HTML5のCanvasサンプル
| プログラムメモ | 2013/04/28 Sun 14:12
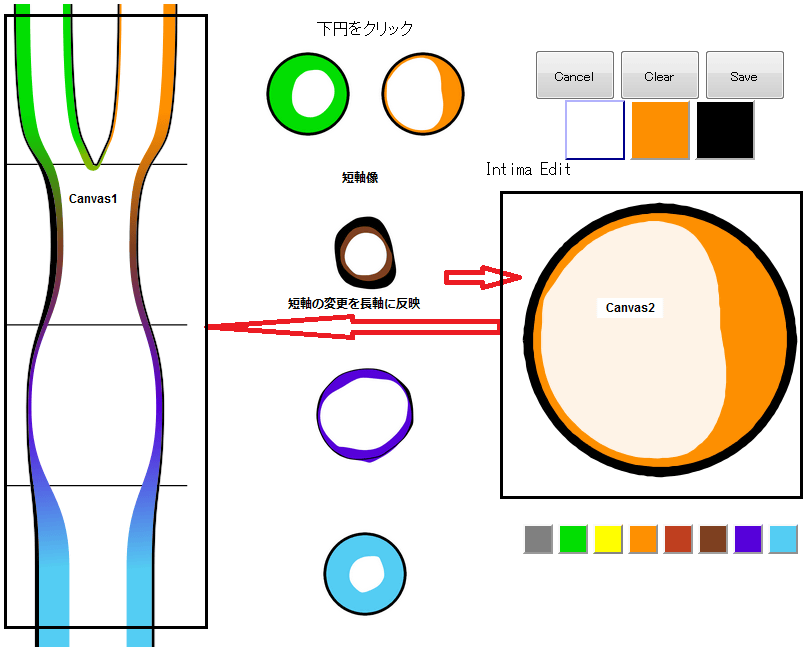
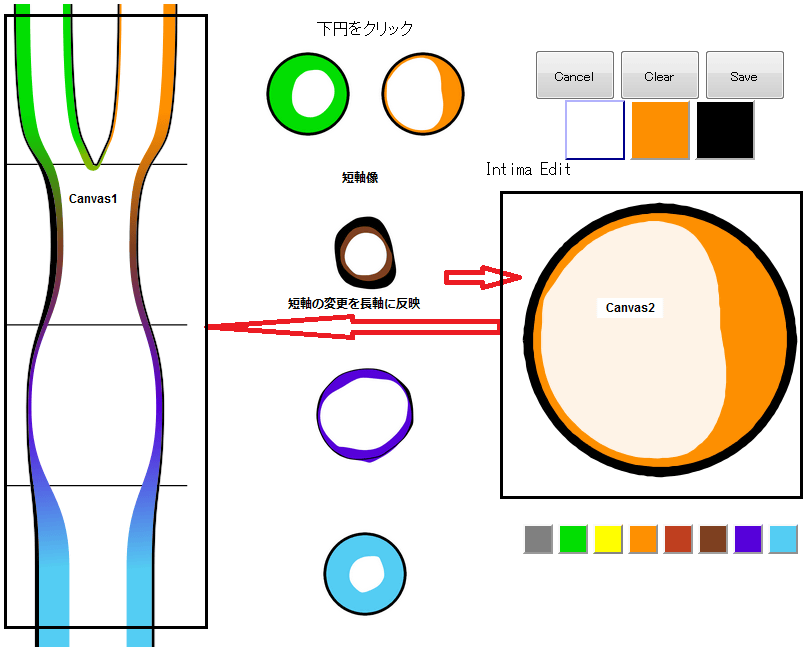
HTML5でCanvasを使ってお絵かきをするサンプル。
実行サンプルはこちら

ある配管があったとして、配管内部の錆や汚れにより流量が少なくなるケースを想定する。
検査により内部の状態を調べ、検査資料としてまとめる。
特定箇所の断面から、配管長軸の想像図を描く。
このようなアプリがあると、わかりやすい。
ActiveXも寿命なので、タブレットで簡単に操作できるように考案したものです。
このアプリは、およそ1年前に作ったものです。
評判は良かったのですが、売り物にはなりませんでした。
やはり、IE8でcanvasに対応していないことが最大のネックです。
XPユーザーがいる限り、法人向けにHTML5は難しいです。
もう少し我慢ですね。
実際には、配管とは頸動脈のことであり、錆や汚れはポリープです。
カルテに添付するシェーマを予定していたものです。
日の目を見ないのも癪なので、一部を切り出してみました。
IE9以降/Chrome/Safari/FFで、確認しています。
コード一式はこちら
Tags: プログラムメモ
実行サンプルはこちら

ある配管があったとして、配管内部の錆や汚れにより流量が少なくなるケースを想定する。
検査により内部の状態を調べ、検査資料としてまとめる。
特定箇所の断面から、配管長軸の想像図を描く。
このようなアプリがあると、わかりやすい。
ActiveXも寿命なので、タブレットで簡単に操作できるように考案したものです。
このアプリは、およそ1年前に作ったものです。
評判は良かったのですが、売り物にはなりませんでした。
やはり、IE8でcanvasに対応していないことが最大のネックです。
XPユーザーがいる限り、法人向けにHTML5は難しいです。
もう少し我慢ですね。
実際には、配管とは頸動脈のことであり、錆や汚れはポリープです。
カルテに添付するシェーマを予定していたものです。
日の目を見ないのも癪なので、一部を切り出してみました。
IE9以降/Chrome/Safari/FFで、確認しています。
コード一式はこちら
Tags: プログラムメモ
author : HUNDREDSOFT | - | -